Réponse concrète à la prolifération des formats d’écran, le responsive design, qui agite les spécialistes depuis quelques mois, est une approche radicalement novatrice dans la distribution de contenus et services en ligne. Dans sa dernière étude, Dagobert livre quelques clefs de compréhension.
Aujourd’hui et depuis plusieurs années, les professionnels de la com et les consommateurs font face à la multiplication des terminaux: ordinateurs fixes, ordinateurs portables, smartphones aux tailles d’écrans variées, tablettes et bientôt téléviseurs connectés… Les résolutions et tailles d’écrans se font plus nombreuses, sans compter les différences et les nouvelles habitudes de lecture.
Le responsive design, aussi appelé Oneweb, a pour mission de normaliser la conception ergonomique d’un site Internet. Cette forme de web design flexible doit permettre de penser des gabarits de pages multiplateformes. Pour l’agence Dagobert, le responsive design est une vraie alternative à la multiplication des dispositifs et une économie de coûts sans commune mesure.
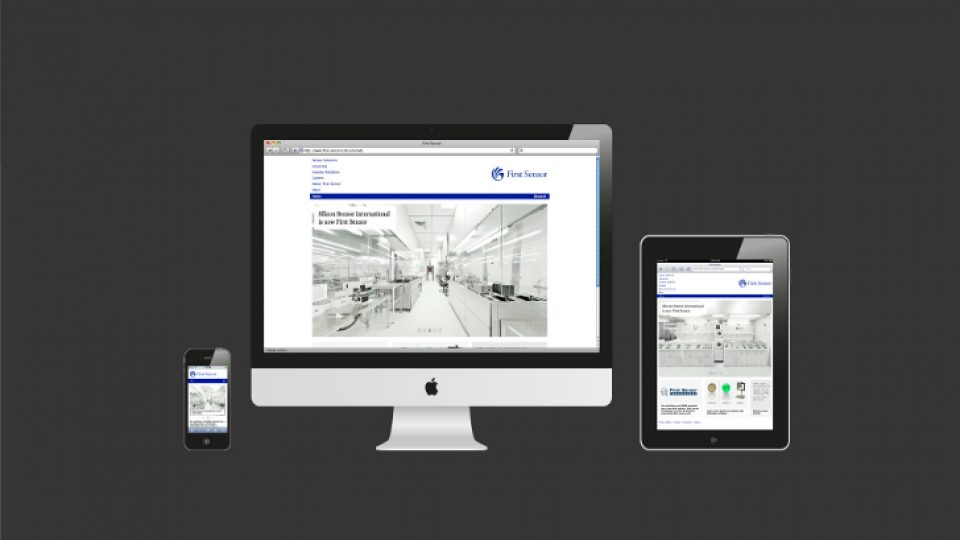
Il évite aussi la création d’un site pour mobile, un autre pour tablette et un pour les ordinateurs. Même les applications pourraient être remises en cause dans certaines stratégies grâce à cette notion d’uniformisation du Web. Le site du Boston Globe (ci dessous) est un bon exemple de responsive design qui s’adapte lorsque vous re-dimensionnez la fenêtre de votre navigateur.
Ce type d’interface parait simple mais demande des approches ‘Ergonomie’ et ‘Architecture de l’Information’ fortes en amont, ainsi qu’une véritable expertise technique. Si le responsive design permet un meilleur rapport accessibilité / expérience / coût, il est quand même moins optimisé qu’un dispositif sur mesure qui maximisera l’expérience. Un choix difficile qu’il faut faire en connaissance de cause…
Sylvain Bénémacher
La suite de l’étude ci-dessous :
Introduction au responsive web design